【HTML / CSS基礎】positionを使いこなそう!

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。
みなさん、CSSプロパティの「position」を使ったことはありますか?
positionを使いこなせると要素を自由自在に配置することができるようになり、デザインの表現の幅がグッと広がります。
と言っても苦手意識を持っている人も多いと思います。
そんな方のために、positionをわかりやすく解説していきます。
positionの使い方

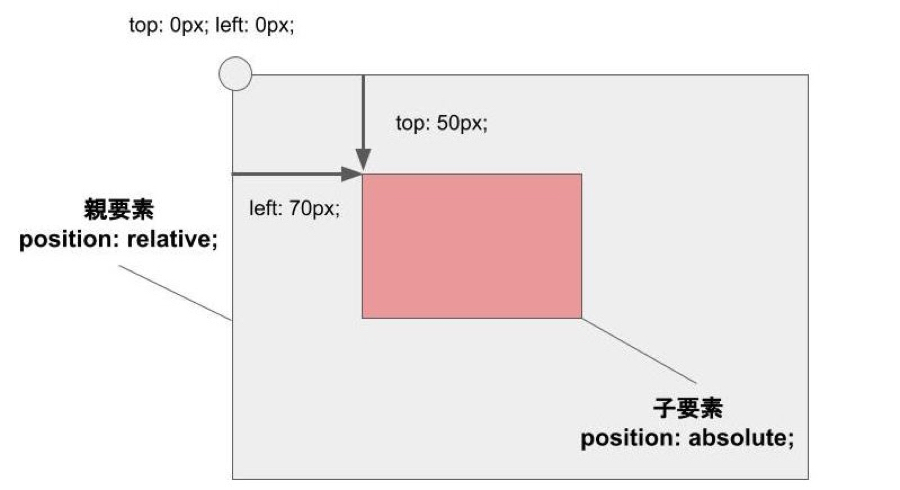
出発地点のposition: relative;は親要素に、position: absolute;はその子要素あるいは孫要素に指定して使います。
ソースコード
HTMLでは、出発地点となる親要素と到着地点である子要素を用意します。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
CSSでは、親要素に「position: relative;」を指定します。子要素には「position: absolute;」を指定し、出発地点からの距離を「top」「left」「right」「bottom」から指定します。
※1 ここでは、親要素の「top: 0;」となる一番上からの距離を「top: 50px;」で指定しています。
※2 同様に親要素の「left: 0;」となるいちばん左からの距離を「left: 70px;」として指定しています。
positionプロパティは他にも以下のものがあります。
・static・・・デフォルトの値
・fixed・・・要素を画面上に固定する
・sticky・・・スクロール時に要素を固定したいときに使う
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山