【HTML / CSS基礎】pictureタグでレスポンシブ対応

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。

みなさん「pictureタグ」はご存知ですか?
pictureタグはCSSを使わずにHTMLだけで画像をレスポンシブできるタグです!
pictureタグを使えば、PC版とスマホ版で「display: none;」や「display: block;」で画像を切り替える必要がなくなります。
1つ上のレベルの技術ですが、この機会に習得してしまいましょう。
pictureタグの使い方
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
pictureタグは、sourceタグとimgタグを囲むようにして使います。
画像を設定するのはsourceタグとimgタグになります。
sourceタグの属性に条件を指定することで、「〇〇px以上のときはabc.pngを表示する」のようにレスポンシブ対応が可能です。
sourceタグを複数書いて様々な画面サイズに対応する画像を表示することもできます。
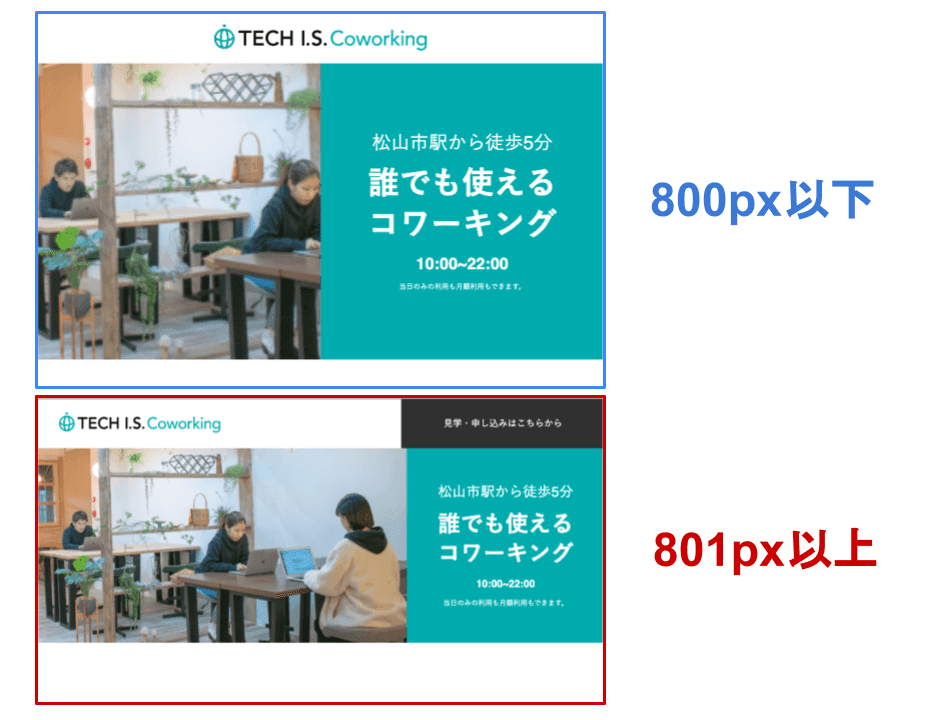
実例

media属性に (max-width: 800px) とすることで、800px以下のときにsrcset属性で指定した画像が表示されます。
media属性の条件に当てはまらない場合、つまり801px以上の時はimgタグのsrc属性で指定した画像が表示されます。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
pictureタグを使うと、HTMLだけで画像を切り替えられるようになります。
画面サイズ以外にも、デバイスの解像度で切り替える方法もあります。
気になる方は是非調べてみてください。
<参考リンク> pictureタグ 画像要素 MDN Web Docs

全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山