【web制作初心者必見】SEO評価を上げるページスピードについて

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。
ページの表示スピードを上げるメリット
 表示速度の向上には、次のようなメリットがあります。
SEOの評価が上がる ユーザーが離脱しにくくなる CV(コンバージョン)が上がる 逆に表示速度が遅いとこれらのメリットが全て損なわれるので、表示速度を上げることはとても大切です。
SEO・・・Google検索で上位に表示させるための施作
離脱・・・サイトの訪問者がそのページから離れること
CV・・・商品売上や会員登録など、成果を表す重要指標
表示速度の向上には、次のようなメリットがあります。
SEOの評価が上がる ユーザーが離脱しにくくなる CV(コンバージョン)が上がる 逆に表示速度が遅いとこれらのメリットが全て損なわれるので、表示速度を上げることはとても大切です。
SEO・・・Google検索で上位に表示させるための施作
離脱・・・サイトの訪問者がそのページから離れること
CV・・・商品売上や会員登録など、成果を表す重要指標
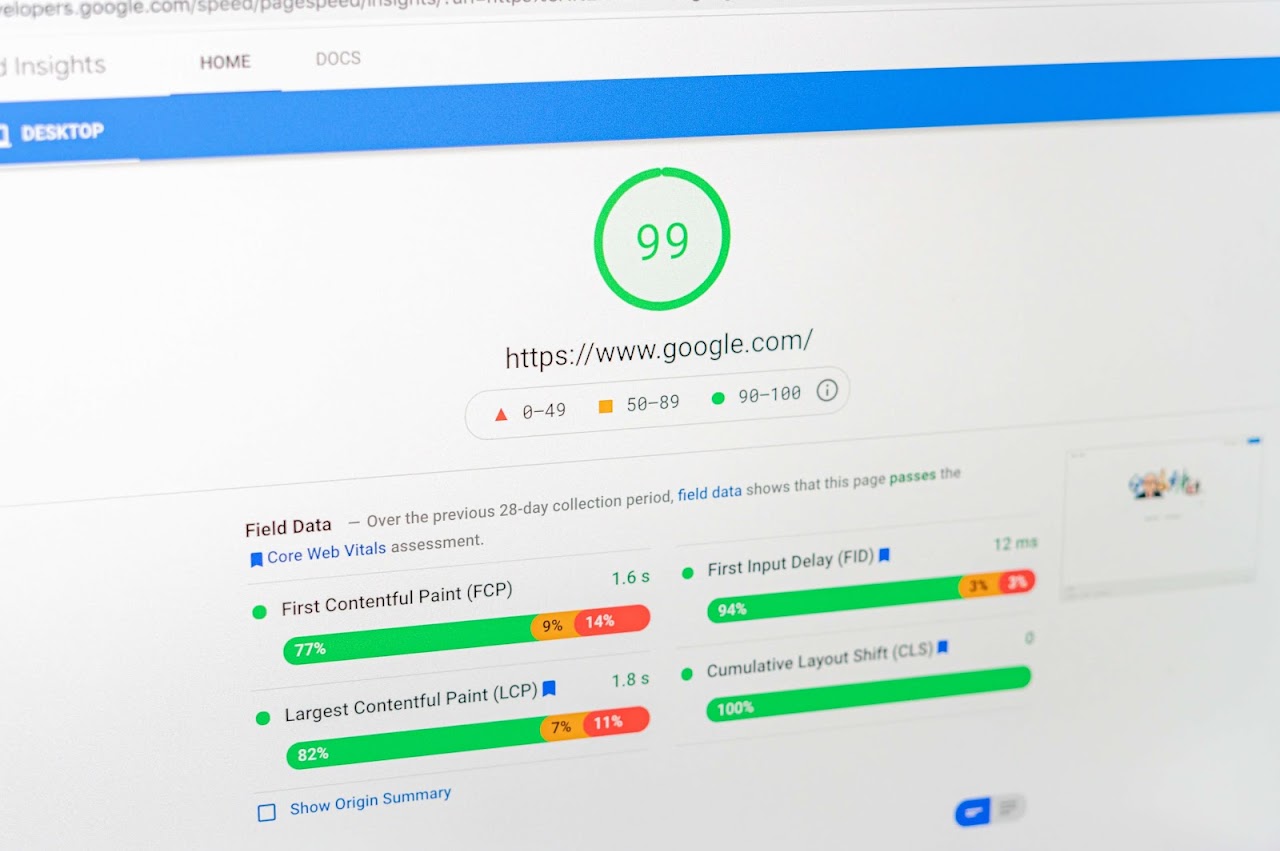
ページスピードを計測するPageSpeed Insightsとは
 Googleが提供する、Webサイトの表示速度を評価するツールです。
URLを入力するだけで表示速度や改善ポイントなどを教えてくれます。
評価は100点満点で点数がつけられます。
画像出典:PageSpeed Insights
Googleが提供する、Webサイトの表示速度を評価するツールです。
URLを入力するだけで表示速度や改善ポイントなどを教えてくれます。
評価は100点満点で点数がつけられます。
画像出典:PageSpeed Insights
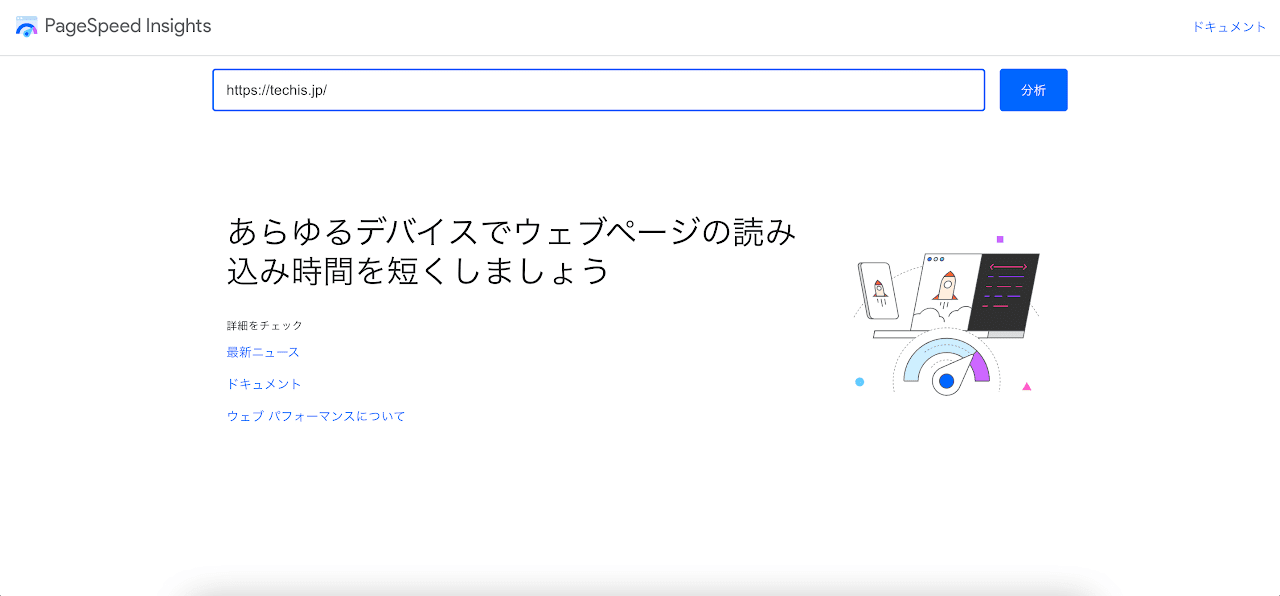
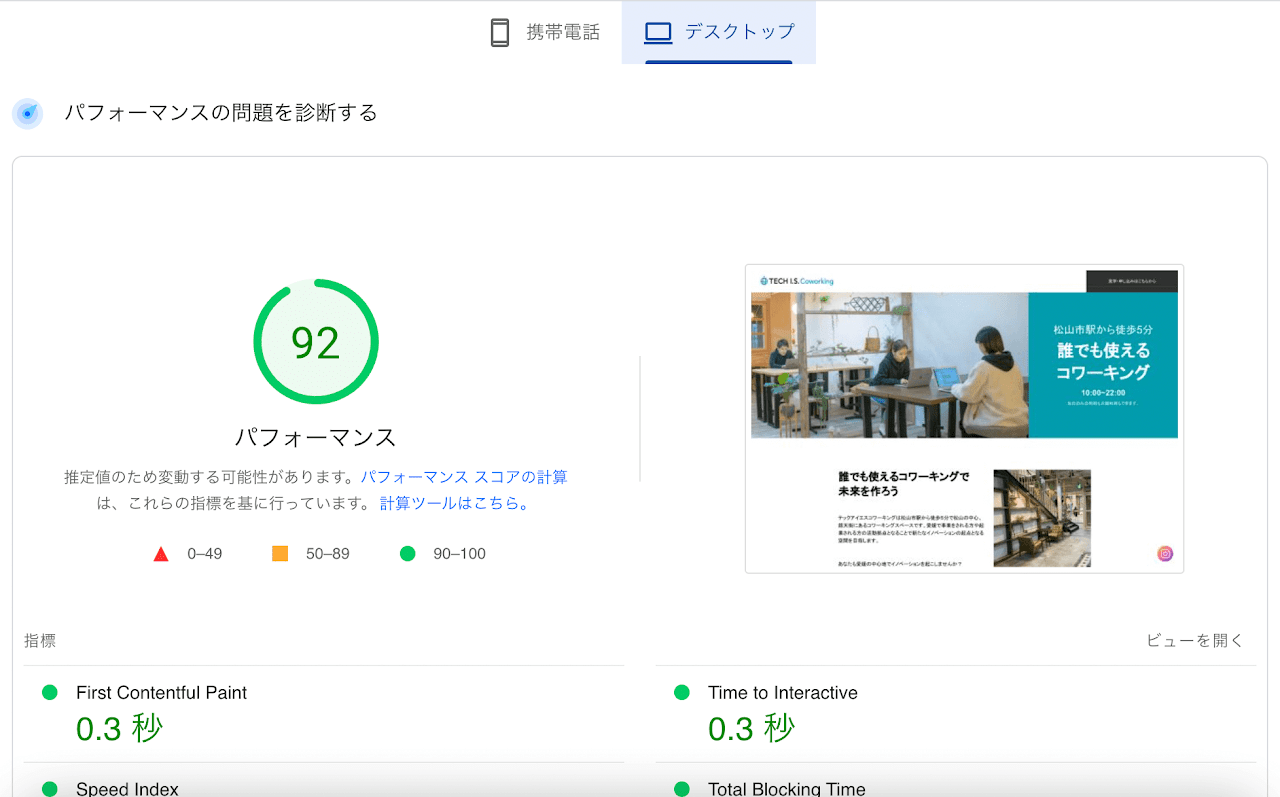
使い方
 使い方はとても簡単で、入力フォームにURLを入れて「分析」を押すだけです。
しばらく待つと分析結果が表示され、点数が確認できます。
改善点を教えてくれるので、Webサイトが完成したら一度チェックしておくことをおすすめします。
使い方はとても簡単で、入力フォームにURLを入れて「分析」を押すだけです。
しばらく待つと分析結果が表示され、点数が確認できます。
改善点を教えてくれるので、Webサイトが完成したら一度チェックしておくことをおすすめします。
【SEOで重要】ページの表示スピードを上げる方法
・適切なサイズの画像を使う ・圧縮した画像を使う ・defer属性を使って ・JSファイルを遅延読み込みする ・ブラウザキャッシュを活用する 最も大きな効果を期待できるのは画像のサイズ(容量)を少なくすることです。 もし圧縮をしていなければ、ソフトやインターネット上の圧縮ツールで圧縮しましょう。 おそらくPageSpeed Insightsの点数が上がるはずです。 PageSpped Insigtsで90点以上を出せれば、表示速度に関してかなり高い評価を得ていると言えます。 ただし、点数はあくまで指標なので改善点を見つけることを目的に使うとよいでしょう。
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山