【CSS】吹き出しの三角形を作る方法

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。
CSSだけで三角形を作成する方法をご紹介します。
Webサイトには三角形を使ってデザインされている部分があります。
まずは基本的な作成方法をマスターして、色々な三角形を作成できるようになりましょう!
よくある三角形の例

Webサイトには以下の場所で三角形がよく使われます。
・吹き出し
・矢印
CSSだけで三角形を作るには「borderプロパティ」を使う
結論から言うと、CSSの「border」プロパティで作成可能です。 borderプロパティは要素の枠線を設定するプロパティで、三角形の作成には以下の性質を利用します。 「枠線が重なる部分は、斜めの切り口になる」 これによって、三角形の斜めの線を表現できます。
デモ

画像1の三角形を実際に作成してみます。以下の手順を踏むとスムーズにいきます。 ・三角形にしたい要素に「display: inline-block;」を適用する ・borderプロパティで三角形の形を調整する
三角形を表示するときのHTML
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
非常にシンプルです。 三角形を表現するための要素が1つあれば大丈夫です。 今回はdivタグで作成しますが、疑似要素で作成することもあります。
三角形を表示するときのCSS
CSSは、以下のプロパティを使います。 border-top border-bottom border-left border-right 今回は、下向きの三角形なので、border-bottomは使いません。
ポイント1:「display: inline-block;」
三角形は様々なところに配置されるので、inline-blockにすると柔軟に位置調整ができます。 ※ inlineだとborderがうまく効かないので注意しましょう。
ポイント2:borderの色を透明(transparent)にする
border-leftとborder-rightを透明にすると、border-topの色だけ目に見えるようになり、三角形が表現できます。
ポイント3:枠線の太さで三角形の大きさを決める
borderプロパティの「〇〇px」で三角形の大きさや形を決めます。今回は、二等辺三角形となります。
デモの解説

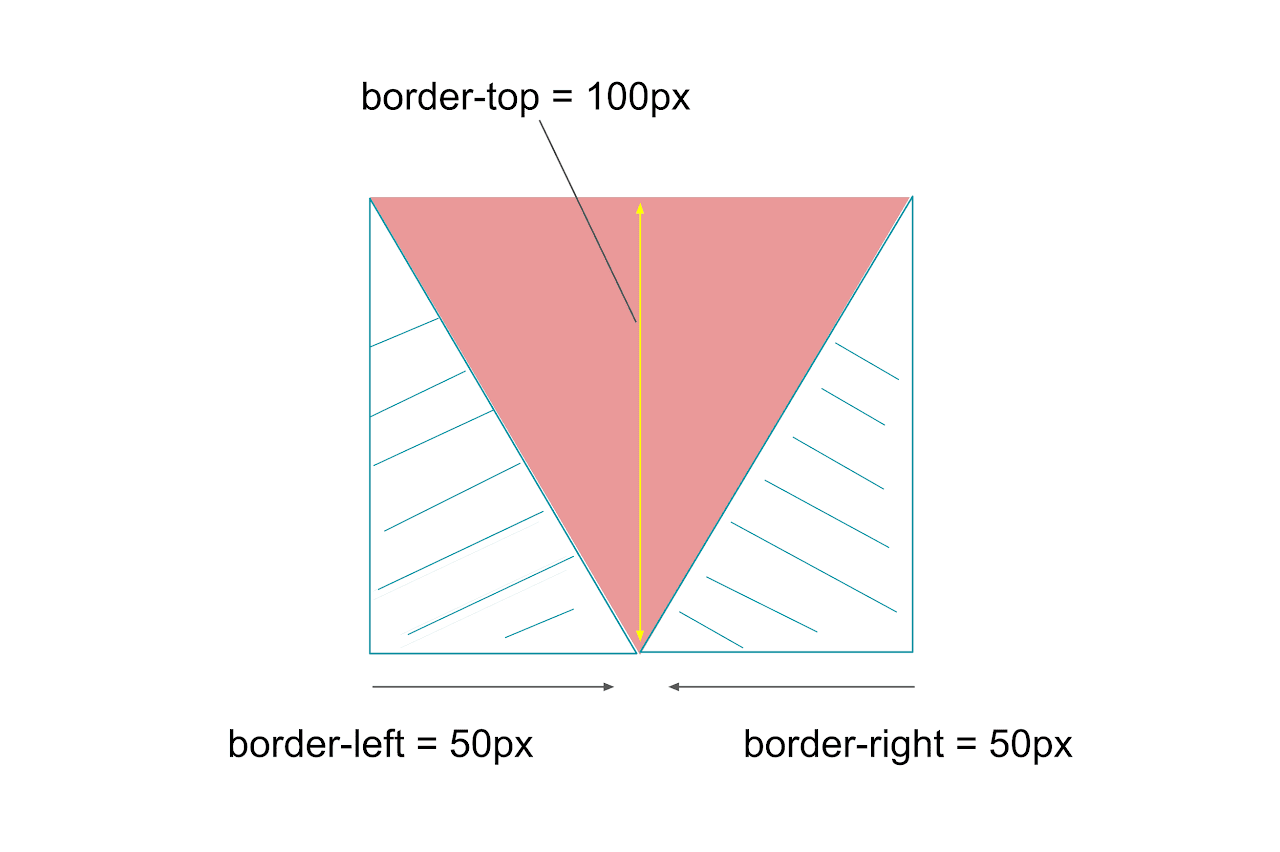
実際は、画像2のように枠線があります。
網掛けの部分が透明(transparent)なので、赤色の部分が三角形に見えます。
borderの太さを調整すれば、色々な種類の三角形ができます。
是非一度、太さを変えて確認してみてください。
今回説明したのは三角形の作り方のほんの一部です。
今回の内容を使えば色々な三角形が作成できるので、是非トライしてみましょう!
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山