【web基礎】Google Chromeの拡張機能

記事の監修者
みなさんはGoogle Chromeの拡張機能を知っていますか?
拡張機能というのは、簡単にいうとGoogle Chromeをより便利に使える機能です。
今回はそんなおすすめ拡張機能を6つご紹介します。
おすすめ拡張機能3つ
本日ご紹介する拡張機能は以下6つです。
次の3つはとても有名な拡張機能なので安心して使用できます。
・Google翻訳
・ColorZilla
・Designer Tools
また、以下の3つはWebサイトを模写したいときに大活躍します。
・Clear Cache
・Image Downloader
・Awsome Screenshot
Google翻訳

外国語の文字を日本語に翻訳できる拡張機能です。
Web制作では英文ドキュメントを読む機会もありますが、これを使えば英語が読めなくても大丈夫です!
拡張機能ページ:Google翻訳
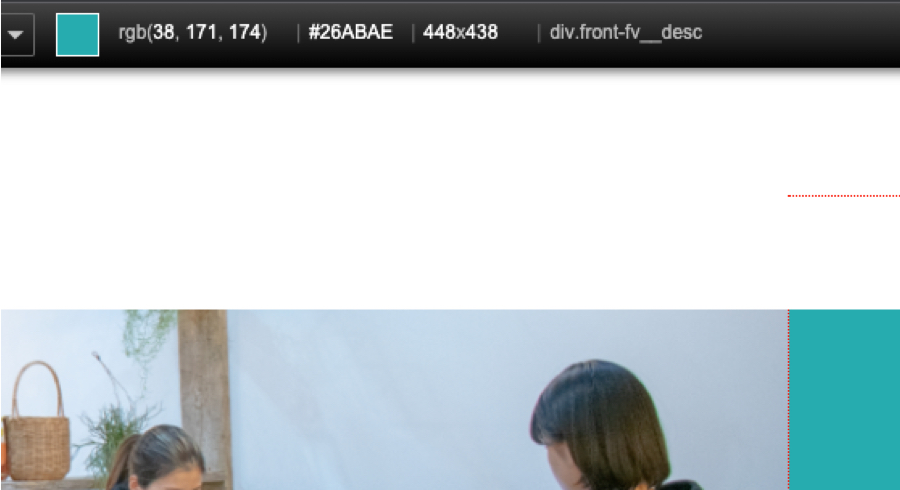
ColorZilla

参考にしているサイトと同じ色を使いたいけど、カラーコードがわからないときはありませんか?
そんなときはこのColorZillaを使うと、知りたい色の部分をクリックするだけでその色を取得できます!
拡張機能ページ:ColorZilla
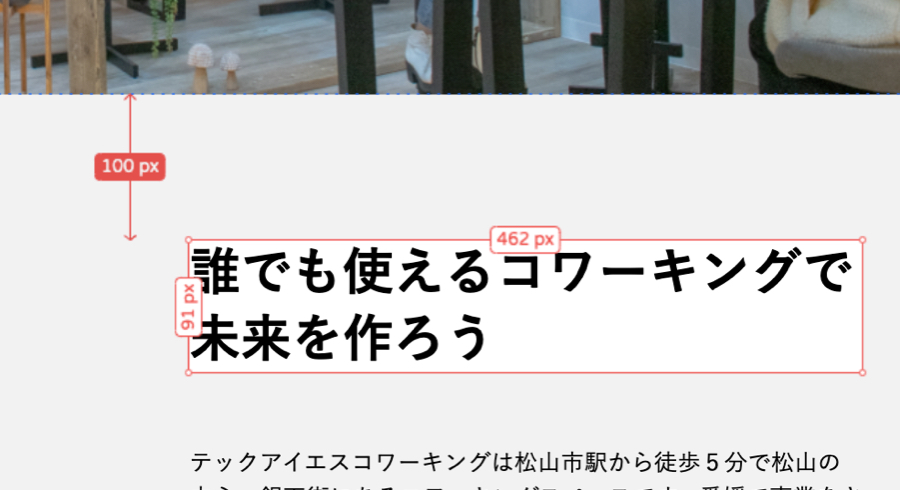
Designer Tools

参考にしているサイトにあるコンテンツの横幅や高さが知りたいときには、こちらを使うとものさしのように測れるのでおすすめです!
拡張機能ページ:Designer Tools
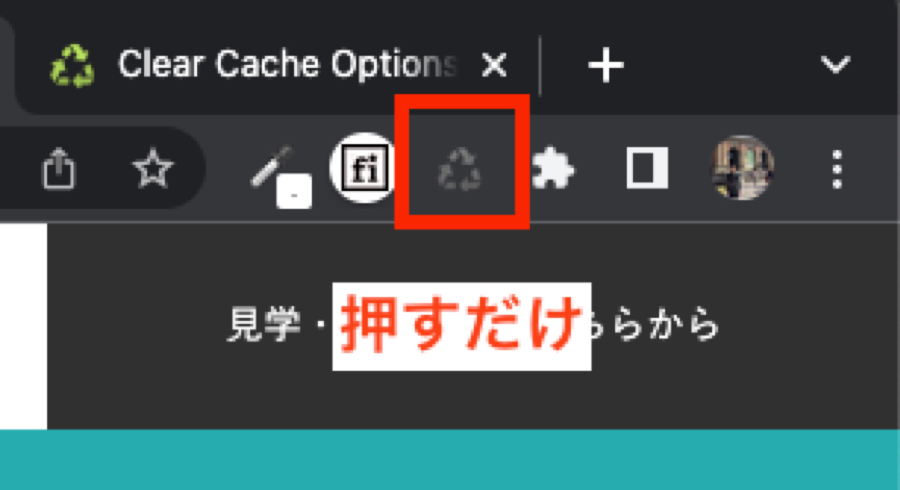
Clear Cache

ページにキャッシュが残っていて、消したいけどいちいち操作がめんどくさいなって思う時はありませんか? そんなときはClear Cacheを使えば、ワンクリックでキャッシュを消せます。
拡張機能ページ:Clear Cache
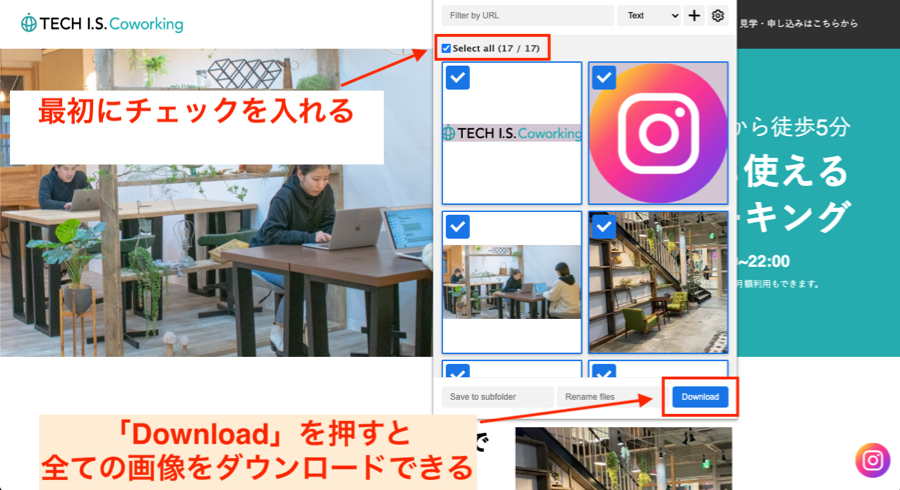
Image Downloader

ページにある画像を一括でダウンロードしたいなってときは、Image Downloaderを使うとワンクリックでそのページにある画像を全部ダウンロードできます!←イチオシです。
拡張機能ページ:Image Downloader
Awsome Screenshot

ページ全体のキャプチャをしたり、画面録画を行えるAwesome Screenshot! 撮ったスクリーンショットをそのまま編集も行えたりと、すごく便利な拡張機能です。
拡張機能ページ:Awsome Screenshot
個人的にはImage Downloaderが画像ファイルを一括で取得できるので、1つ1つダウンロードしなくてよくとても便利だなと感じています。
みなさんもお気に入りの拡張機能を見つけてみてください!
拡張機能を使うとWebサイトを効率よく作成できるのでおすすめです。拡張機能によっては不具合を引き起こすことがあるので、必要なものだけ入れるようにしましょう。
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山















