【超入門】HTMLのコメント・コメントアウトとは?使い方と注意点も解説

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。
・HTMLのコメント、コメントアウトとは何か?
・どんなときにコメントを使うのか?
こんな疑問をお持ちかと思います。
HTMLのコメント・コメントアウトは、基礎的な知識のため覚えておきたい機能です。
この記事内でHTMLのコメント・コメントアウトについて、次のことを中心に解説していきます。
・役割や使い方、注意点など
・実際に使われている事例
・使い方
・注意点

HTMLのコメント・コメントアウトとは
コメントとは、ソースコード上に残している人間が読むためのメモです。
コメントアウトとは、コメント機能を使ってソースコードやプログラムの一部分を無効化することです。
ソースコード上にメモの文字や文章を入れ、プログラムに影響しないようにする機能があります。
ただし『コメントアウト』は『コメント』と同じ意味で使われることもあります。
コメントとコメントアウトはどちらも、処理が実行されないためブラウザで表示されません。
なぜコメント・コメントアウトを使うのか?
HTMLでは、なぜコメント・コメントアウトを使うのでしょうか。
コメント・コメントアウトには、主に次の3つの役割があります。
・注意書きや連絡をする
・タグや構成をわかりやすくする
・効率よく作業できるようにする
順番に解説します。
1.注意書きや連絡をする
注意書きや連絡としてコメントを残すことがあります。
理由は、コードを書くのは自分一人ではなく複数人であることが多いからです。
自分があとで見たときや他の担当者が見たときに、ソースコードに注意書きや連絡のコメントがあると、効率よく作業が進められます。
2.タグや構成をわかりやすくする
コード全体タグや構成をわかりやすくする目的で、コメントが書かれることがあります。
理由は、HTMLはコードの量が多くなると、階層が深くなりやすい特徴があるからです。
コード量が多いと、開始タグに対応する終了タグを探すのに苦労します。
開始タグとその終了タグの位置に、意味がわかるようにコメントを入れると、あとで読むときに理解しやすいです。
このようにコードが読みやすくなることを『可読性が高くなる』と言います。
ソースコードの可読性が高くなると、誰でもメンテナンスしやすくなります。
3.効率よく作業できるようにする
コメントやコメントアウトの機能を使うと、効率よく作業することができるようになります。
理由は、コードをコメントにすることとコメントをコードに戻すことが簡単だからです。
例えば、次のようなシーンで使われます。
ブラウザで表示されているパーツを非表示にしたいが、あとで再表示させる可能性があるため、コードを消さずにコメントアウトで非表示にする。
あとで公開する予定だが今は非公開のパーツをコメントアウトしておき、公開するときにコメントアウトを外す。
ただし、この方法は検証ツールでコメントアウトのコードが見えてしまいます。
コメントアウトでも公開できない情報は、一時的にコードを削除する方がよいでしょう。
実際のHTMLでのコメントの使い方
HTMLでのコメント・コメントアウトの書き方を紹介します。
コメント・コメントアウトにする書き方 HTMLでは、コメントにしたい部分を次のように記述します。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
・コメント開始タグ:『<!__』
・コメント終了タグ:『__>』
コメントの書き方は、プログラミング言語によって異なるため注意してください。
複数行のコメント
コメントの開始タグ、終了タグの間に改行があっても、その中はコメントになります。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
タグもコメントアウトできる
タグをコメントアウトすることで、画面上は非表示にできます。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
コメントの中にコメントを書くことはできない
コメントの中にコメントを書くことはできません。
言い換えると、『コメントの中に入れ子でコメントを書くことはできない』という意味です。
たとえば、次のような書き方です。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
上記のようにコメント・コメントアウトの中に『<!__』『__>』があると、プログラム上では1つ目の『–>』の部分でコメントが終了したと判断されてしまいます。
Visual Studio Code のショートカットキー
Visual Studio Code(VSCode)でコードを編集する場合、ショートカットキーを使うと簡単にコメントアウトができます。
現在の行や、複数選択中の行をコメントアウトしたいときに、次のキーを押します。
・Windowsの場合:[Ctrl] + [/]
・Macの場合:[command(⌘)] + [/]
同じショートカットキーで、コメントアウトした箇所を元に戻すことも可能です。
コメントを使っている事例
実際にコメントを使っている事例を3つ紹介します。
気象庁
気象庁 header、main、footerなど、HTMLの構造が理解しやすくなるようにコメントが入っています。
(気象庁)
MENTA
MENTA swiper.js を読み込んでいること、JavaScriptファイルを読み込んでいることがコメントに書かれています。
(MENTA)
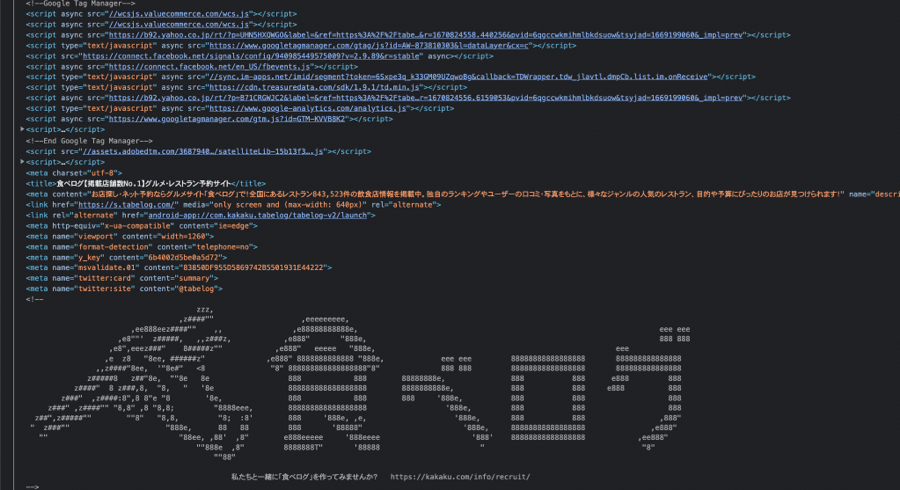
食べログ
食べログ metaタグの中に、コメントで『食べログ』と見えるアスキーアートがあります。
プログラム的には何の意味もありません。
検証ツールを開いた人へのサプライズとも考えられます。

(食べログ)

注意点:重要な内容はコメントに書かない
Web上に公開するときに、重要な情報をコメントアウトに残していてはいけません。
なぜなら、先ほど紹介したようにコメント・コメントアウトは検証ツール(開発者ツール)で誰でも見ることができるからです。
たとえば、次のようなコメントはソースコード上に残さないように注意する必要があります。
・機密情報
・作業中のメモ
・その他、第三者がみると信用を失う内容
Web上に公開するときのコメントは、一般のユーザーに見られても問題ない情報にとどめておくのが理想です。
HTMLファイル(.html)のコメントを、検証ツールで表示させないようにすることはできません。
ただしPHPなどサーバーサイドで使われるプログラミング言語のファイル(.php など)は、その言語で書いたコメントは検証ツールで表示されなくなります。
まとめ
今回は、HTMLのコメント・コメントアウトの機能について解説しました。
コメントはプログラムに影響しない記述ですが、コードを書く上でとても重要な機能です。
コメント・コメントアウトには、注意書きとしての役割、構成をわかりやすくして作業効率をアップしてくれる役割があります。
ソースコード上に有益なコメントを残すことは、一人でコードを書くときだけでなく、複数で制作するプロジェクトでもとても大事です。
コメントをうまく使うとコードの可読性が上がり、可読性の高いコードを書ける人材は重宝されます。
ただし、社外秘の情報などの機密情報をコメントに書いてはいけません。
理由は、コメントはブラウザ上に表示されていなくても、検証ツールを使うと誰にでもソースコード上にあるコメントを見られるからです。
コメント機能を正しく使いこなして、効率よくコードを書けるようになりましょう。

全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山