【HTML/CSS基礎】webサイトの右側の謎「空白」の対処法

記事の監修者
WEBサイトを制作していく過程で、画面の右端に謎の空白が現れた経験はありませんか?
本日は、コーディング初心者さま誰もが躓きやすいWEBサイトの画面端にできる謎の空白の原因 / 解決方法を紹介します。
しっかりと理解して、問題解決スキルを上げましょう!
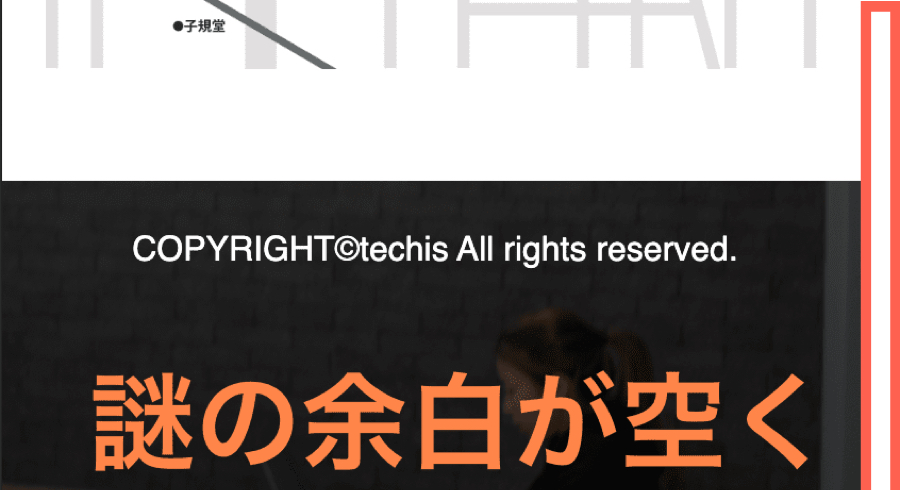
謎の空白

PCサイズのコーディング終了後、モバイルサイズのコーディングをする際に画面の端に謎の余白が出現します。
余白であるため、どれが原因なのか分かりづらく解決までに時間をかけてしまう人も多いでしょう。
謎の空白の原因
謎の空白の原因は、WEBサイトのコンテンツがデバイスの横幅より大きいことです。
CSSで要素に固定幅を持たせたままだとデバイスの横幅からはみ出してしまいます。
※固定幅…画面の横幅に関わらず大きさが固定の幅です。
解決策

以下の2ステップを踏むと解決できます。
まず、以下のCSSを追加しましょう。
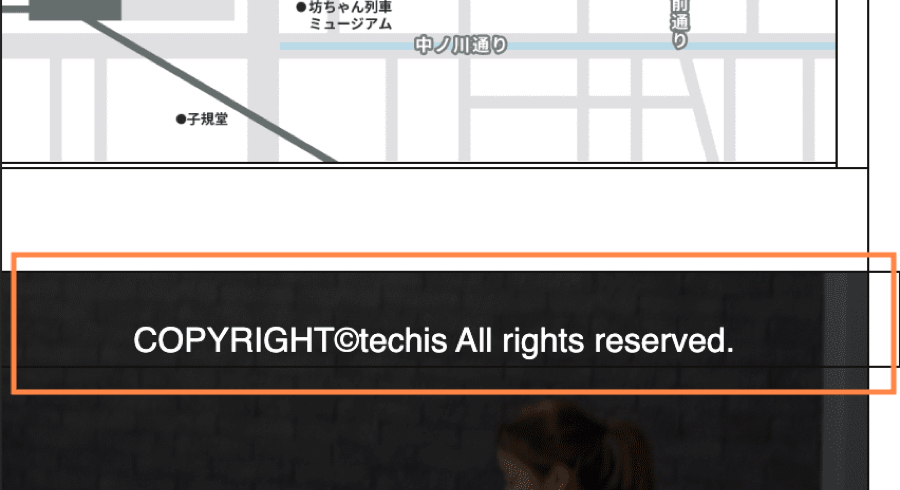
すると全てのコンテンツに枠線が追加されます。
* {
outline: 1px #000 solid;
}
全てのコンテンツに枠線が追加されたので、どこがはみ出しているかが分かります。
後は、はみ出しているコンテンツのサイズを確認し、修正しましょう。
どのコンテンツが原因か分からず修正に時間をかけていた人も多いと思います。
謎の空白に遭遇したら、是非今回の方法を使ってみてください!
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山