プロジェクト - My Tennis Club
Django チュートリアル全体の手順に通りに進めると、my_tennis_clubというプロジェクトがあり、5 人のメンバーがいるはずです。

実行例
このプロジェクトにスタイルCSSを追加し、それをmystaticfilesフォルダに置きます。
my_tennis_club
manage.py
my_tennis_club/
members/
mystaticfiles/
mystyles.css
CSSファイルの名前は自由に選択できますが、mystyles.cssこのプロジェクトではmystyles.cssを付けます。
CSSファイルを開き、以下を挿入します。
my_tennis_club/mystaticfiles/mystyles.css:
body {
background-color: violet;
}
マスターテンプレートを変更する
これでCSSファイルが完成しました。次のステップでは、このファイルをマスターテンプレートに含めます。
マスターテンプレートファイルを開き、次を追加します。
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
設定を確認
settings.pyファイルに、ルート ディレクトリのmystaticfilesフォルダーへの参照を含むSTATICFILES_DIRSリストが含まれていること、およびSTATICFILES_ROOTフォルダを指定していることを確認してください。
my_tennis_club/my_tennis_club/settings.py:
.
.
STATIC_ROOT = BASE_DIR / 'productionfiles'
STATIC_URL = 'static/'
#Add this in your settings.py file:
STATICFILES_DIRS = [
BASE_DIR / 'mystaticfiles'
]
.
.
静的ファイルの収集
静的ファイルに変更を加えるたびに、次のcollectstatic コマンドを実行して変更を有効にする必要があります。
py manage.py collectstatic
このコマンドをプロジェクト内で先に実行した場合、Djangoは質問をします:
You have requested to collect static files at the destinationlocation as specified in your settings: C:\Users\Your Name\myworld\my_tennis_club\productionfiles This will overwrite existing files!Are you sure you want to do this? Type 'yes' to continue, or 'no' to cancel:
「yes」と入力します。これにより、静的ファイルで行われた変更が更新され、次の結果が得られます。
1 static file copied to 'C:\Users\Your Name\minverden\my_tennis_club\productionfiles', 132 unmodified.
ここで、プロジェクトを実行すると、次のようになります。
次のようになります。

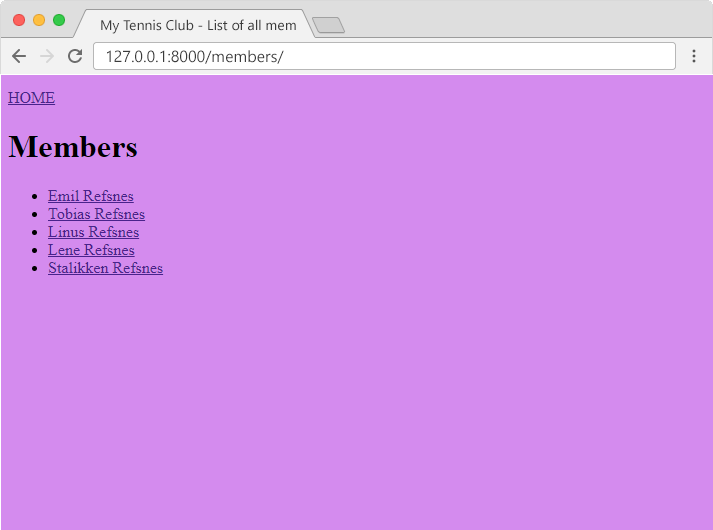
実行例
自分のコンピューターですべての手順を実行した場合は、自分のブラウザーで結果を確認できます。
ブラウザウィンドウで、127.0.0.1:8000/members/をアドレスバーに入力します。
スタイルを自分好みにしよう!
上記の例では、プロジェクトにスタイルシートを含める方法を示しました。
最終的に紫色のWebページになりましたが、CSSは背景色を変更するだけではありません。
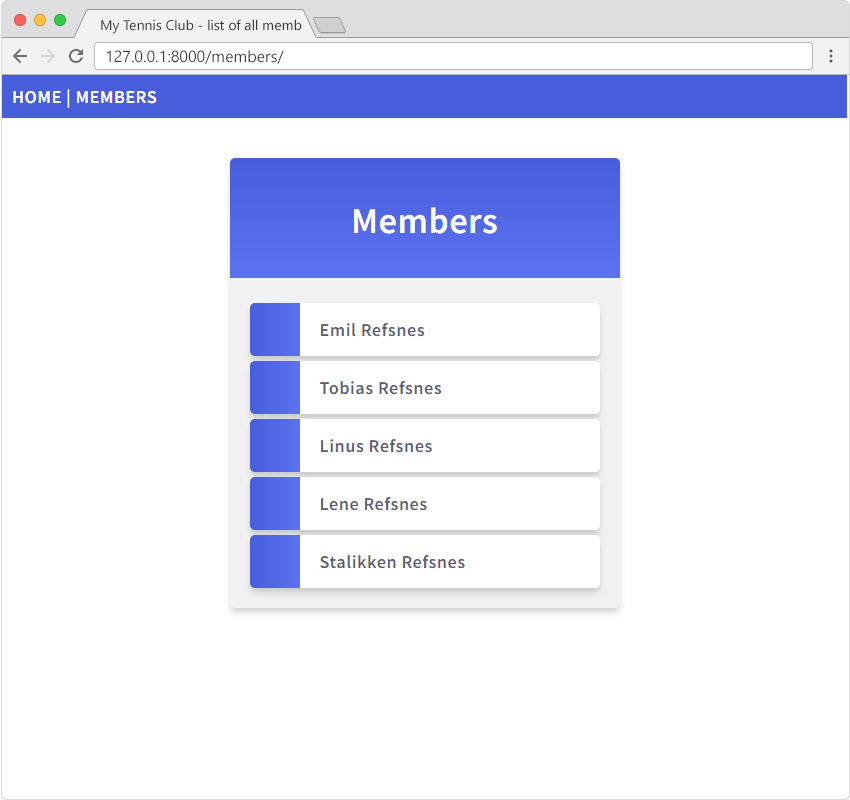
スタイルをさらに処理して、次のような結果を得たいと考えています。

実行例
まず、ファイルの内容をmystyles.css次のように置き換えます。
my_tennis_club/mystaticfiles/mystyles.css:
@import url('https://fonts.googleapis.com/css2?
family=Source+Sans+Pro:wght@400;600&display=swap');
body {
margin:0;
font: 600 18px 'Source Sans Pro', sans-serif;
letter-spacing: 0.64px;
color: #585d74;
}
.topnav {
background-color:#375BDC;
color:#ffffff;
padding:10px;
}
.topnav a:link, .topnav a:visited {
text-decoration: none;
color: #ffffff;
}
.topnav a:hover, .topnav a:active {
text-decoration: underline;
}
.mycard {
background-color: #f1f1f1;
background-image: linear-gradient(to bottom, #375BDC, #4D70EF);
background-size: 100% 120px;
background-repeat: no-repeat;
margin: 40px auto;
width: 350px;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 20px;
}
.mycard h1 {
text-align: center;
color:#ffffff;
margin:20px 0 60px 0;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-color: #ffffff;
background-image: linear-gradient(to right, #375BDC, #4D70EF);
background-size: 50px 60px;
background-repeat: no-repeat;
cursor: pointer;
transition: transform .25s;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 15px;
padding-left: 70px;
margin-top: 5px;
}
li:hover {
transform: scale(1.1);
}
a:link, a:visited {
color: #375BDC;
}
.main, .main h1 {
text-align:center;
color:#375BDC;
}
テンプレートの変更
また、テンプレートにいくつかの変更を加える必要があります。
マスター
すべてのページに同じトップナビゲーションを持たせたいので、トップナビゲーションをmaster.htmlに挿入します。
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="topnav">
<a href="/">HOME</a> |
<a href="/members">MEMBERS</a>
</div>
{% block content %}
{% endblock %}
</body>
</html>
メンバー
all_members.htmlHTMLコードにいくつかの変更を加えたいと思います。
メンバーはdiv要素に配置され、リンクはonclick属性を持つリストアイテムになります。
また、ナビゲーションはマスターテンプレートの一部になっているため削除します。
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.id }}">{{ x.firstname }} {{ x.lastname }}
</li>
{% endfor %}
</ul>
</div>
{% endblock %}
詳細
details.htmlでは、メンバーの詳細をdiv要素に配置し、メンバーへのリンクを削除します。これは、メンバーがマスター テンプレートのナビゲーションの一部になっているためです。
my_tennis_club/members/templates/details.html:
{% extends "master.html" %}
{% block title %}
Details about {{ mymember.firstname }} {{ mymember.lastname }}
{% endblock %}
{% block content %}
<div class="mycard">
<h1>{{ mymember.firstname }} {{ mymember.lastname }}</h1>
<p>Phone {{ mymember.phone }}</p>
<p>Member since: {{ mymember.joined_date }}</p>
</div>
{% endblock %}
主要
main.htmlテンプレートでは、HTMLコードの一部をdiv要素に配置します。
my_tennis_club/members/templates/main.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club
{% endblock %}
{% block content %}
<div class="main">
<h1>My Tennis Club</h1>
<h3>Members</h3>
<p>Check out all our <a href="members/">members</a></p>
</div>
{% endblock %}
静的ファイルの収集
静的mystyles.cssファイルにいくつかの変更を加えたので、collectstaticコマンドを実行して変更を有効にする必要があります。
py manage.py collectstatic
ここで、プロジェクトを実行すると、次のようになります。
結果は次のようになります。
実行例
または、自分のコンピューターですべての手順を実行した場合は、自分のブラウザーで結果を確認できます。
ブラウザウィンドウで、127.0.0.1:8000/members/アドレスバーに入力します。