【HTML / CSS基礎】ブロックレベル要素とインライン要素について

記事の監修者
コンテンツの横幅、高さを調整したいのに、どうしてもうまくいかない。
CSSがうまくいかないから、とりあえず他のプロパティで無理やり実装した。
このような経験はありませんか?
その問題、2つの要素の違いについて理解すれば解決することができます!
HTML要素の性質
HTML要素の基本性質は以下2つです。
・ブロックレベル
・インライン
まずは2つの違いを理解しましょう。
※今回は「性質」として紹介していますが、「ブロックレベル要素」のように「要素」と表現されることもあります。大きな違いはないので、同じものとしていただいて構いません。
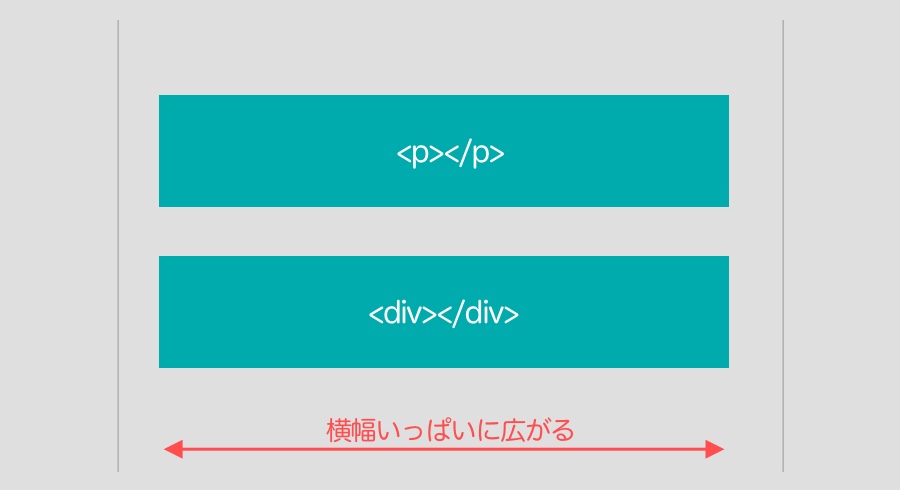
ブロックレベル要素

要素は横いっぱいに広がり、次の要素は改行されます。
CSSで横幅、高さの指定が可能です。
代表的なタグ
・article
・div
・p
・h1〜h6
これらのタグは、大きなまとまりやブロックを形成する際に使います。
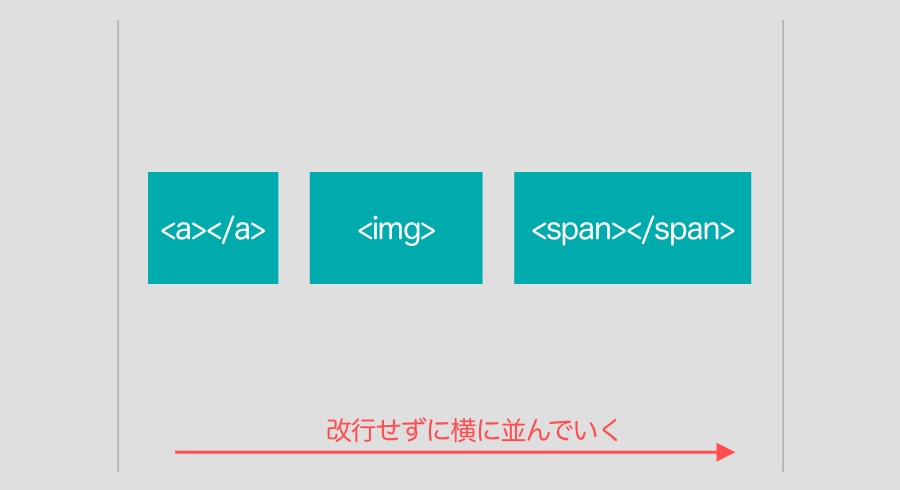
インライン要素

要素は必要な幅しか広がりません。
次の要素は改行されず、横に配置されていきます。
CSSで横幅、高さの指定はできません。また、縦方向の余白が効きません。
代表的なタグ
・a
・span
・small
・strong
基本的に文章中の一部分を装飾する際に使います。
※ よく使うimgタグはインラインの性質をもちますが「置換要素」と呼ばれる例外的な要素であるため、widthやheight、余白などが設定できます。
ブロックレベルとインラインの違いを理解することは、コーディング上達において必須です。
実際にHTMLを書いたりCSSを当ててみるとより理解が深まるのでおすすめです。
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山















