【HTML /CSS基礎】CSSだけで作るアニメーション

記事の監修者
この記事では、CSSアニメーションについて説明します。
アニメーションと言えば「JavaScript」を思い浮かべる人が多いと思いますが、実はCSSでもアニメーションを作成することができます。
早速、CSSだけでアニメーションを作ってみたい方、要チェックです!
CSSアニメーションとは
CSSアニメーションとは、CSSで「@keyframes」を使ってアニメーションを実装することを言います。
JavaScriptのように長いコードを記述せずに、短いコードでアニメーションを実装できます。
メリット

・JavaScriptを使わない分、読み込みが早くなる
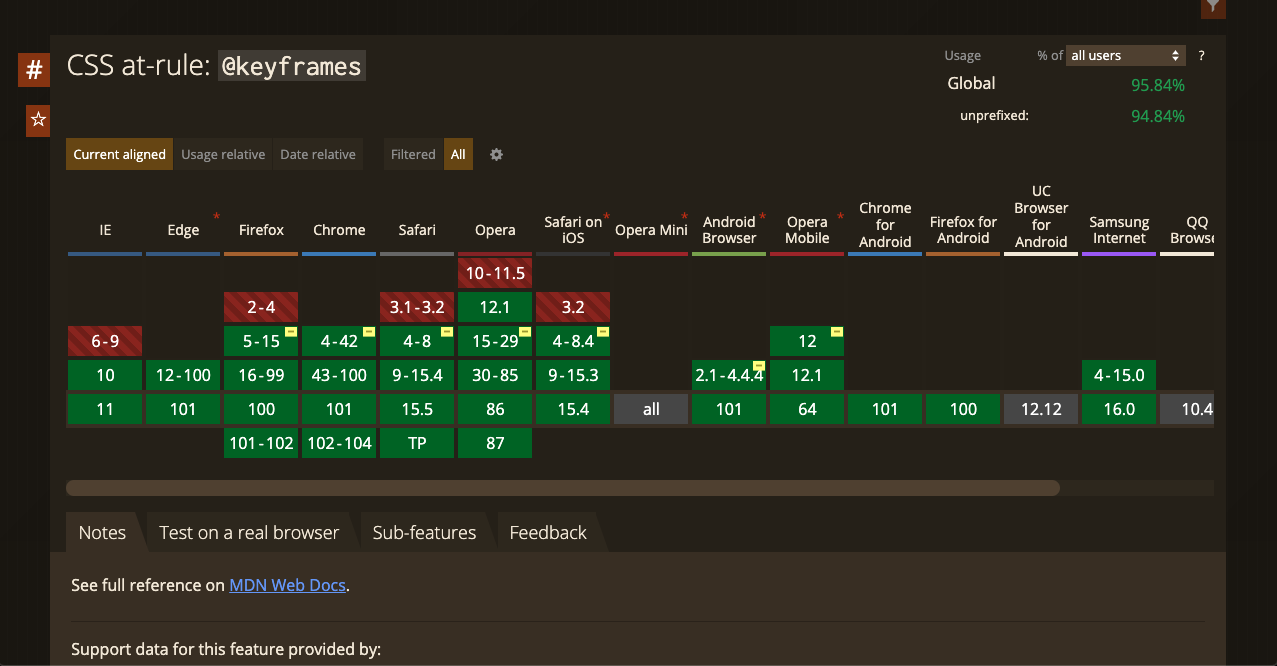
・JavaScriptに比べて、学習コストが低い 主要なブラウザ全てに対応している(上の画像を参照)
デメリット
・CSSのコード量が多くなる
・複雑なアニメーションには不向き
使い方
CSSアニメーションは、以下のCSSを使って実装します。
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
・animation関連プロパティ
・@keyframes
animation関連プロパティでアニメーションの挙動を指定し、@keyframesに実際の動きを記述するイメージです。
以下のようなanimation関連プロパティがあります。
・animation-name … アニメーション 名を指定
・animation-duration … 開始から終了までの時間を指定
・animation-timing-function … どのように変化するかを指定
・animation-delay … 開始するまでの時間を指定
・animation-fill-mode … 実行前後の状態を指定
・animation-direction
… 実行される方向を指定
・animation-iteration-count .. 実行回数を指定
・animation-play-state … 実行中かどうかを指定 必要に応じて指定しましょう。
デモ
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.
デモとして、背景が流れるように現れた後文字が浮かび上がるアニメーションを紹介します。
「@keyframes」を使ったCSSアニメーション以外では、「transition」プロパティを使ったアニメーションがあります。
transitionは、@keyframesをわざわざ使うほどでもないアニメーションによく使います。
TECH I.S.公式サイトのヘッダーメニュー には、「transition」プロパティが使われています。
CSSアニメーションを使うと、JavaScriptを使わずにアニメーションが実装できてしまいます。
JavaScriptやjQueryは便利ですが、ファイルを読み込む分どうしても処理速度が落ちてしまうのが難点です。
HTMLとCSSだけでWebサイトを作りたいなら、是非CSSアニメーションの使用を検討してみてください。
お読みいただき、ありがとうございました。
<参考リンク>
全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山