【HTML / CSS基礎】画像サイズを揃える方法について

記事の監修者
1000万PVを超える新規メディアの立ち上げを開発責任者として行う。株式会社ウィルゲートを退社後、民泊の運用代行業者のTwistを設立し上場企業に売却。2016年株式会社Market Drive(現テックアイエス)を設立し、取締役副社長に就任。200万ダウンロードを超えるアプリを開発。現在はプログラミングスクールのカリキュラム制作も担当。現場でのエンジニアリングと経営の両面を支えている。
Webサイトを作成していると「画像のサイズがバラバラで綺麗に揃わない」ことはありませんか?
本日はそのような画像サイズの悩みを解決するCSSプロパティ「object-fit」をご紹介します。
1行追加するだけで画像を綺麗に表示できるので、この機会に習得しておきましょう!

画像のサイズを調整するCSSセレクタ:object-fit
object-fitは画像や動画の表示を調整してくれるCSSプロパティです。
よく使うobject-fitの値は以下2つです。
・object-fit: contein;
・object-fit: cover;
本日は画像のサイズを揃える時に使う 「object-fit: cover;」 を説明します。
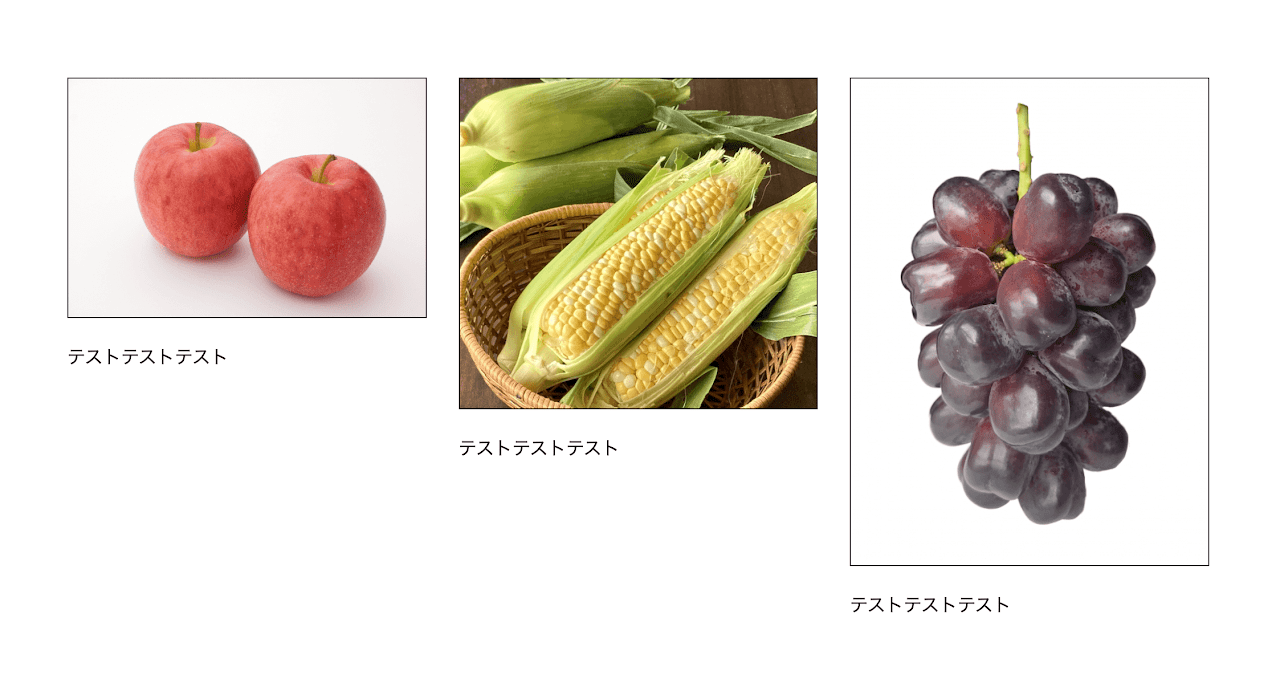
画像の縦横比が揃わない

上の画像では縦横比の異なる3つの画像を横に並べています。
横幅はCSSで全て等しくしてあります。
縦横比が揃わない画像を並べると、横幅は同じでも高さが揃いません。
そこで、強引に「height」を指定して高さを揃えようとすると今度は画像が伸びたり縮んだりしてしまいます。
object-fit: cover;はこのような場合に有効です。
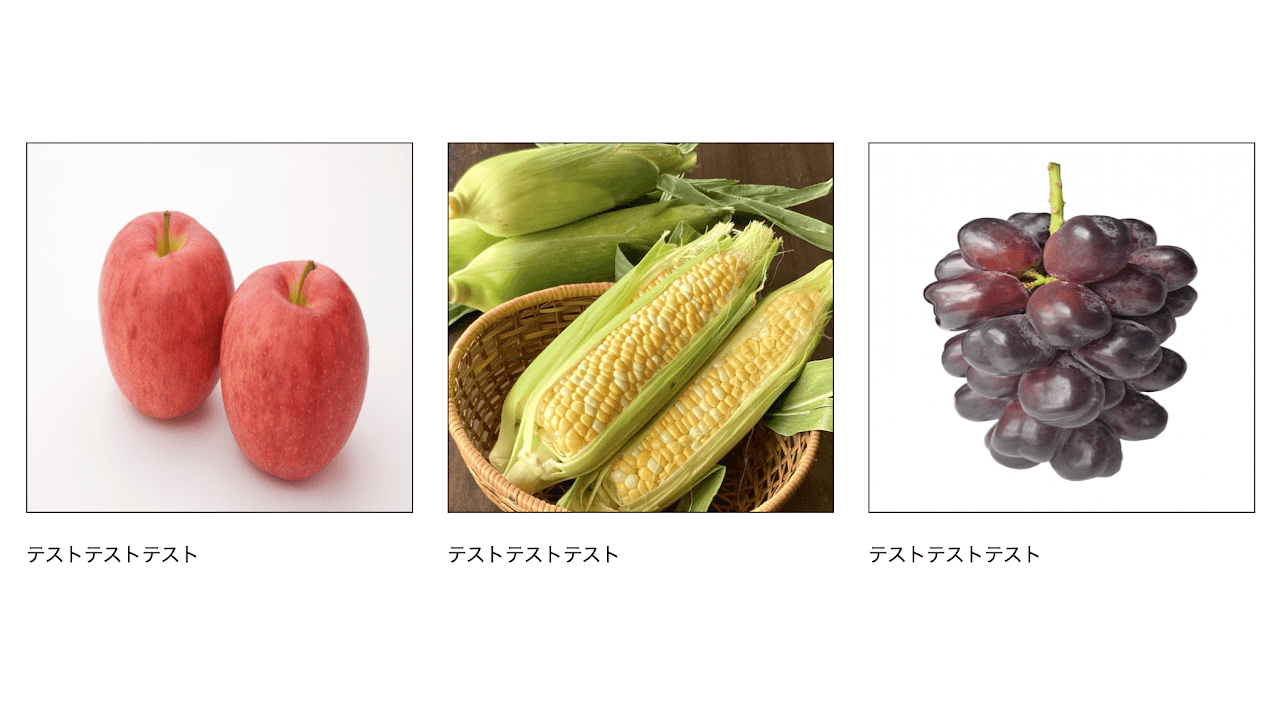
画像が伸びだり縮んだりする

先ほどの状態から、今度は強引に height: 300px; を指定してみます。
3つの画像が同じ大きさになりましたが、画像が伸びたり縮んだりしてしまい綺麗に表示されていません。
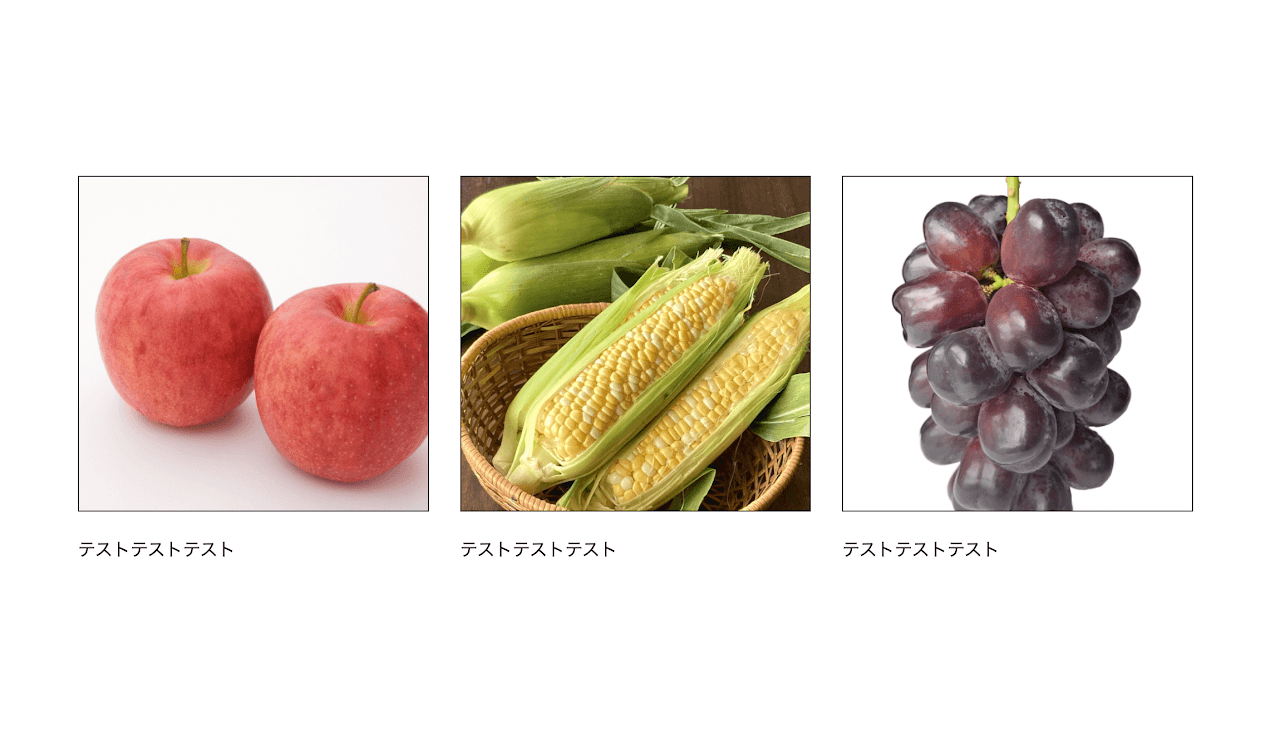
object-fit: cover;で画像の見える位置を調整する

画像3は、「object-fit: cover;」 を追加で指定した時の状態です。
画像が縮むことなく表示されています。
「object-fit: cover;」を使うと、「width」と「height」が指定された枠内におさまるように表示してくれます。
※ 元の画像の縦横比が、「width」と「height」で指定した縦横比に合わないので、全体が綺麗に枠におさまらない点に注意です。
より綺麗に画像を表示させたいなら、最初から縦横比がなるべく近い画像を用意する必要があります。
今回の画像で使用したソースコードは以下の通りです。理解を深めるために、ご自身の環境にある画像を入れて試してみましょう!
See the Pen Untitled by ohsakoena (@ohsako_techis) on CodePen.

全国どこにいても学べる!超優良のプログラミングスクールまとめました【国内完全網羅】現役エンジニアが厳選したおすすめのプログラミングスクール
自分の住んでるエリアでプログラミングスクールを探したい⭐️
エリア別で、おすすめのプログラミングスクールをまとめました。
ぜひ参考にしてみてくださいね。
北海道 / 東北
関東
群馬 / 栃木 / 埼玉 / 茨城 / 東京 / 千葉 / 神奈川
中部
福井 / 石川 / 岐阜 / 愛知 / 富山 / 長野 / 山梨 / 静岡 / 新潟
近畿
兵庫 / 京都 / 大阪 / 滋賀 / 奈良 / 三重 / 和歌山